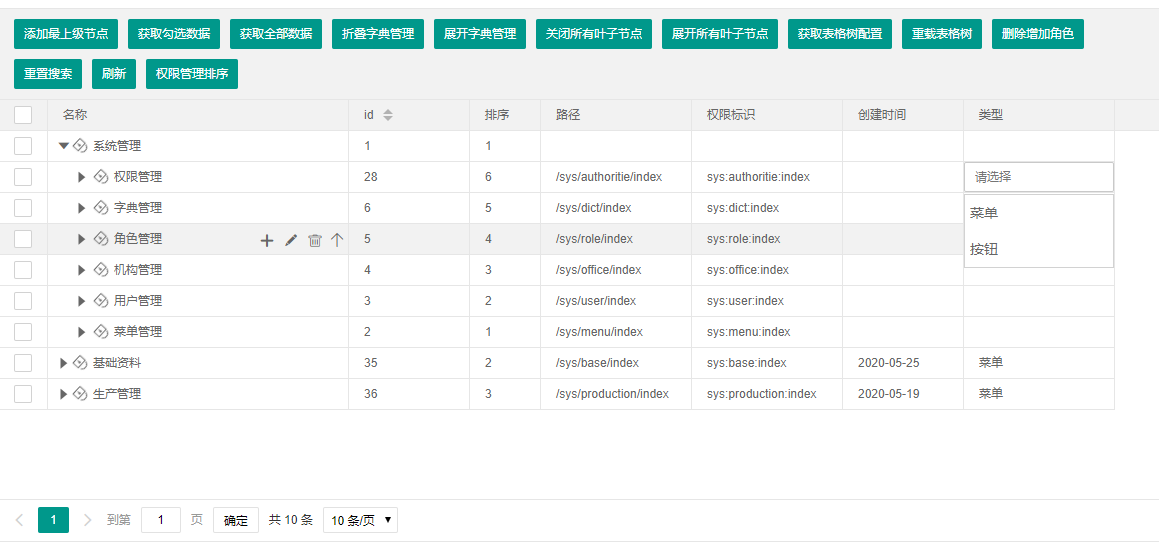
基于layui table做的表格树,支持异步请求,支持reload重新加载,支持sort排序排序、可异步请求后台获取数据后生成新的子叶节点,可编辑单元格等功能。
layui.config({
base: 'module/'
}).extend({
tableEdit:'js/tableEdit' //表格树依赖我另外写的tableEdit模块,本项目就有。
,tableTree:'js/tableTree'
}).use(['table','tableEdit','layer',"tableTree"], function () {
var table = layui.table
,tableEdit = layui.tableEdit
,tableTree = layui.tableTree;
});