在线示例 用法:
支持 min/max,及附加的 prec 控制小数精确度:
<div class="layui-form">
<input class="layui-input layui-input-number" min="0" max="100" step="1" data-prec="4">
</div>
layui.config({
base: 'js/modules/'
}).extend({
numinput: 'numinput/numinput'
}).use(['form', 'numinput'], function() {
var form = layui.form, numinp = layui.numinput,;
numinp.init({
// 123:123键置顶, 789:789键置顶
topBtns: 123,
// 右侧功能按钮
rightBtns: true,
// 监听键盘事件
listening: true,
// 批量配置默认小数精确度
defaultPrec: ''
});
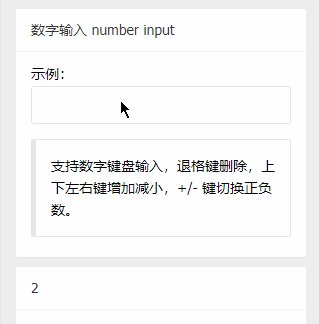
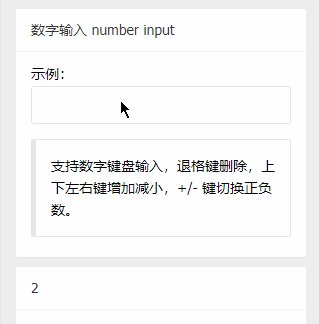
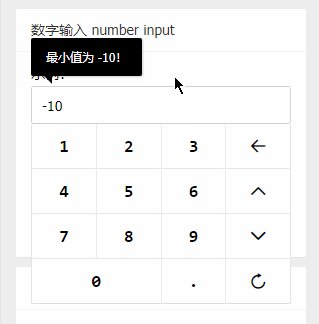
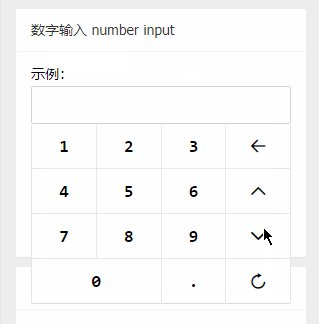
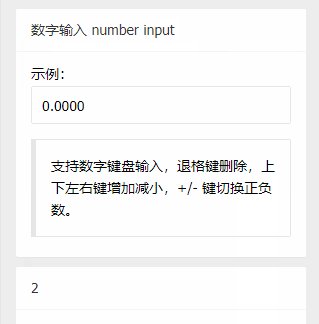
});效果图:
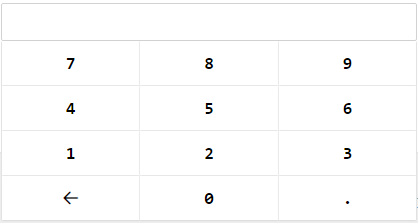
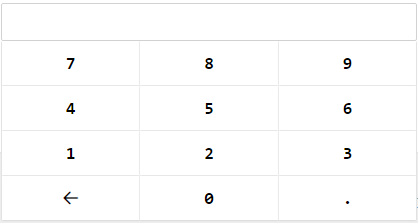
关闭右侧功能按钮

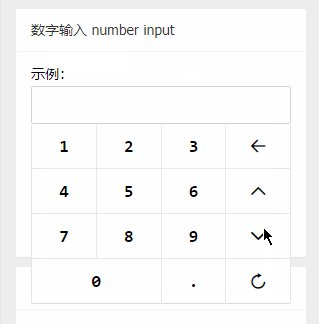
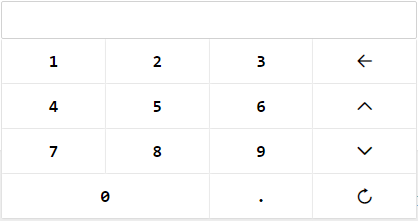
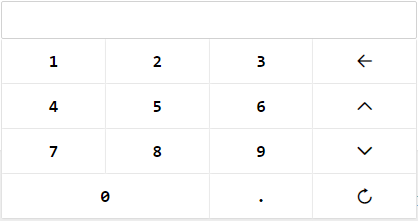
启用右侧功能按钮

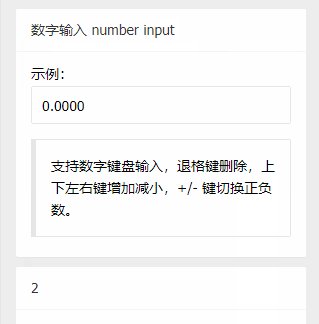
精确度控制

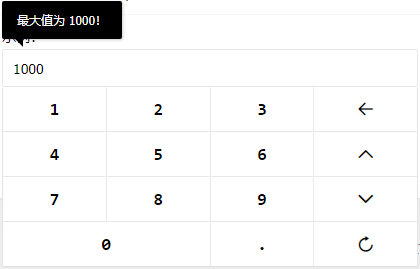
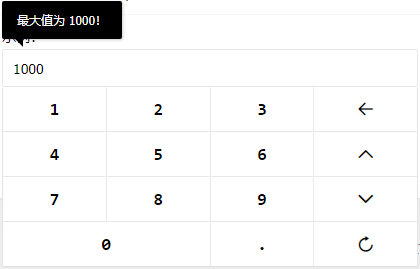
最大值控制

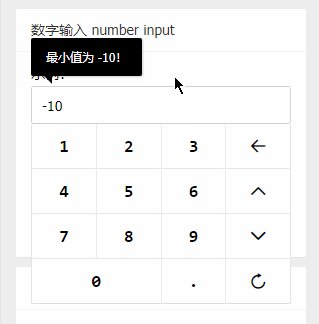
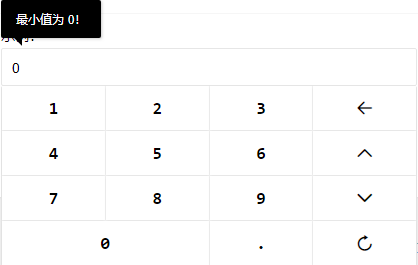
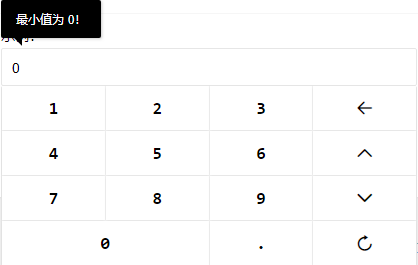
最小值控制

操作效果